LeetCode - Reverse Linked List II
Xcode 快速打开文件

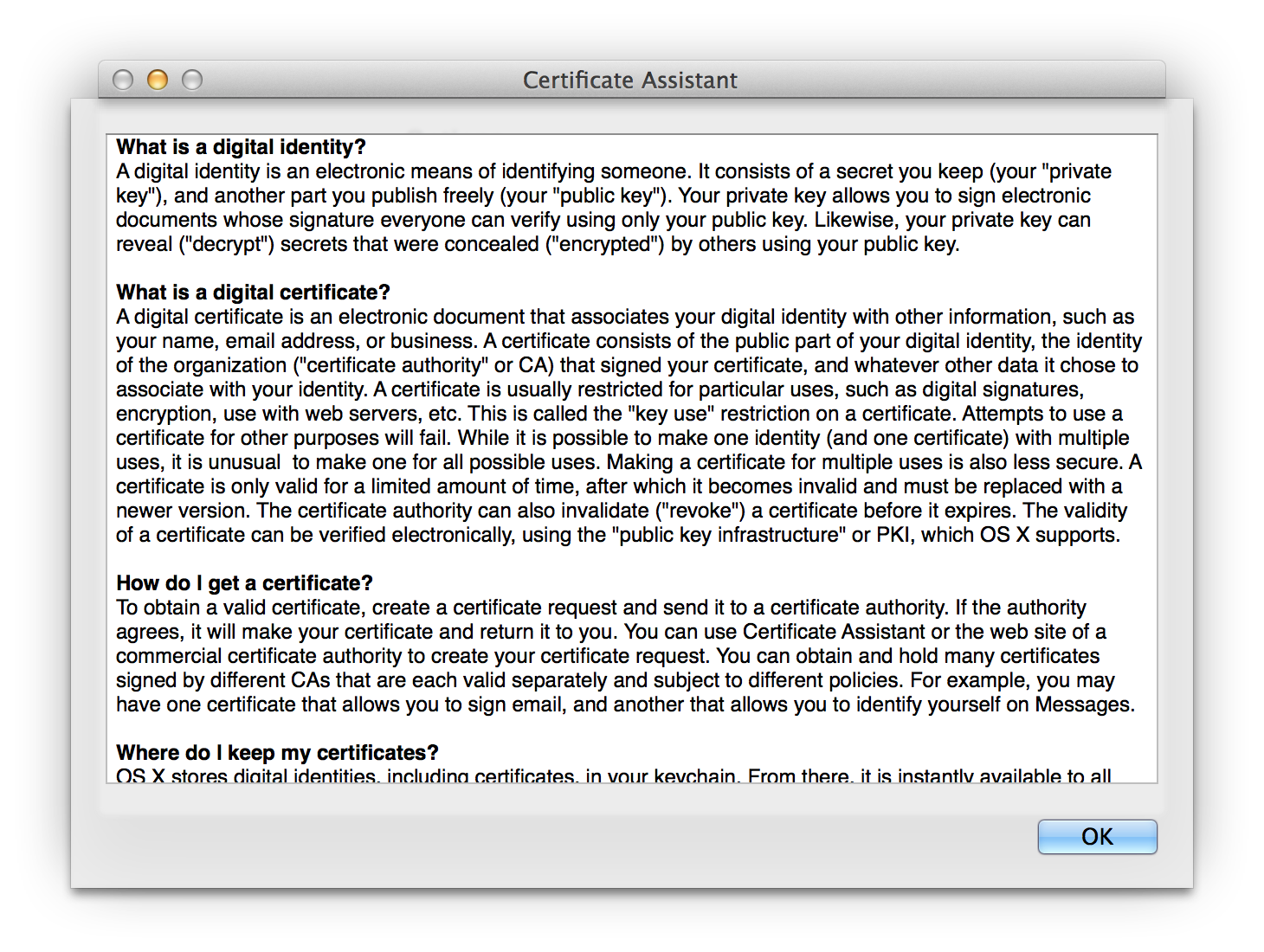
OS X 中 Centificate Assistant 对证书的说明

一直对 iOS 的签名过程比较糊涂,搞不清楚每个步骤都做了些什么,特别是证书的请求过程。(这个过程现在清楚了,应该是生成了一个公钥、一个私钥,并将公钥发给苹果用于生成证书。)
使用的英文版的 OS X 翻看的 Centificate Assistant 时,发现其中对于证书的英文解释非常简单易懂,就开始翻译起来。翻译了两段之后才发觉自己比较愚钝,系统换成中文就能看到中文的解释。
中英对照列在下面,供大家参考学习。
OS X 中 Internet Sharing 失灵解决办法

Mac OS X 上的 Internet Sharing 是个简洁实用的功能,在实验室没有不需要其他设备就能让自己的手机和 Pad 上网。但是让人诟病的是有的时候这个功能就会失灵,具体的表现就是取消并再开启 Internet Sharing,无线显示为未连接的状态。
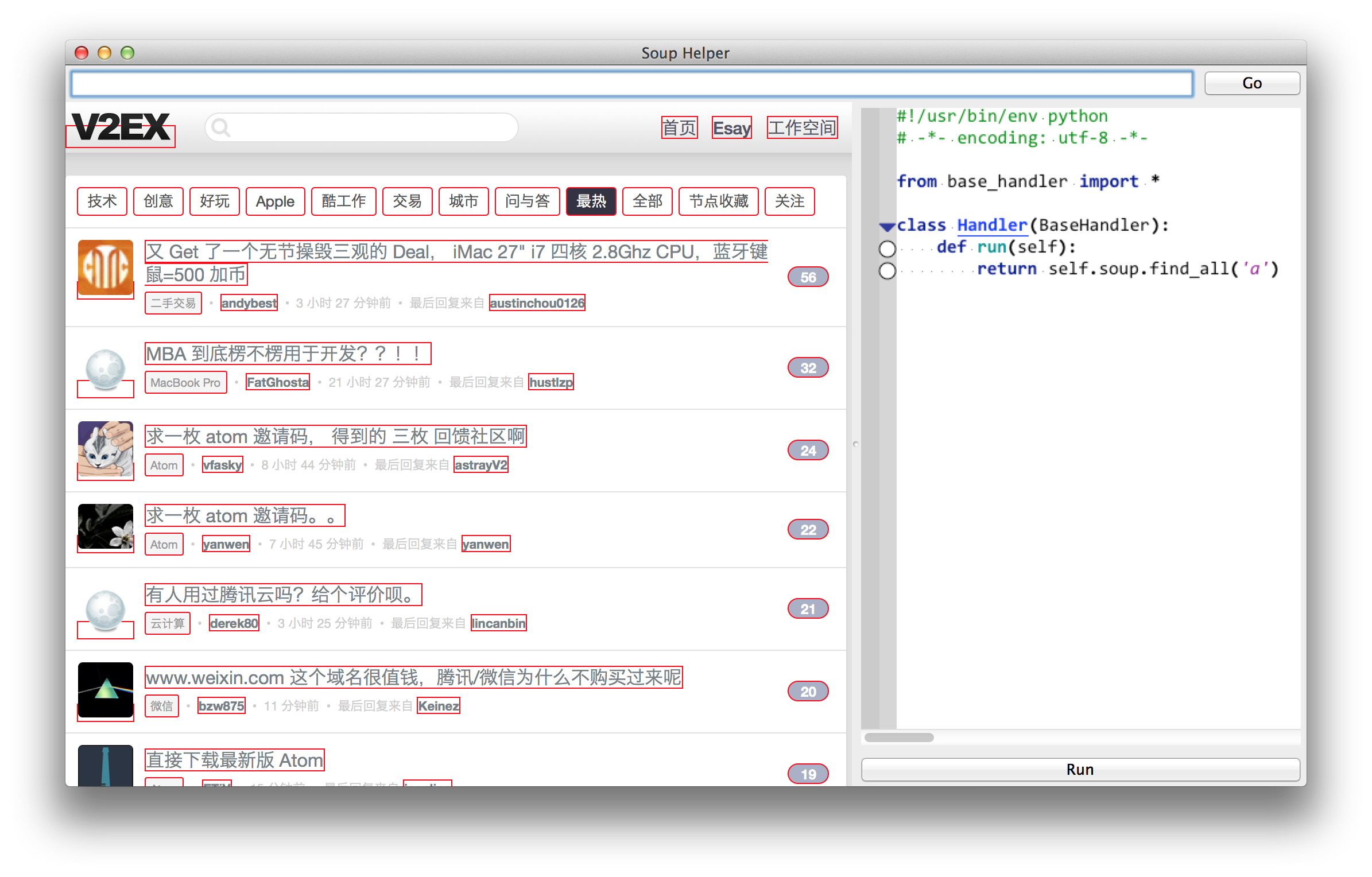
Soup Helper —— 圈出 Beautiful Soup 选中的内容
写网页抓取程序经常会用到 Beautiful Soup,但是在命令行确定 Beautiful Soup 选中的内容并不直观,所以写了个小程序,把 Beautiful Soup 选中的元素圈出来,这样写爬虫的流程就顺畅多了。 代码不多,放在 Github 上。
Screenshot

2013 年总结

不知不觉一年走过,2014 年已经是三月,拖延症作怪,结果年末应该完成的总结拖到了现在。
下载不让直接下载的 SlideShare
需求
最近看到的一篇比较实用的关于生产力的文章:[Quora][翻譯] 有哪些可以應用到每日生活的省時妙招呢?,内容是翻译 Quora 上的一个答案。我结合自己实践的结果,特别认同其中提到的一个观点:睡好、吃好、多运动。其他观点还需要好好实践一下才能体会出作者的用意。
文章中还提到了一个幻灯片:Productivity porn。
[译] 我的 Mac 独立(India)写作流程
原文:My Mac Indie Writing Workflow
在过去的几年里,我在 Mac 上进行了越来越多的写作,不管是单独的博客文章、系列的博文、系统的文档、常识性的文章或者其他的文章。这个过程中最美妙的部分就是使用一些小众的软件,这些软件来自全世界,而且比他们的主流对手好得太多太多。 在这篇文章中,我想要分享几个我使用的软件,然后说说为什么选择他们。